What is Vector?
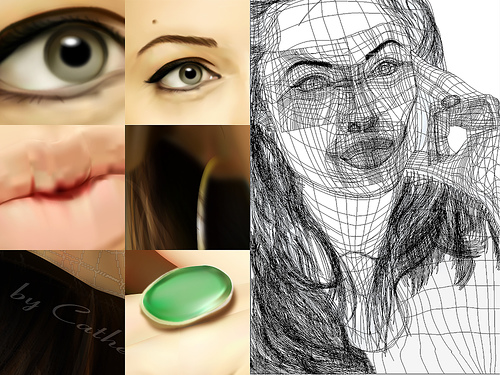
The word “vector” is a synonym for line. They are composed of mathematically-defined geometric shapes—lines, objects and fills. When creating a vector image in a vector illustration program, node or drawing points are inserted and lines and curves connect notes together. This is the same principle as “connect the dots”. Each node, line and curve is defined in the drawing by the graphics software by a mathematical description. They usually are easily modified within the creating application and generally are not affected detrimentally by scaling (enlarging or reducing their size). If the image is increased in size, the equation is recalculated accordingly resulting in the image increasing in size with no loss of data or detail. A vector object will have a “wireframe” underneath the colors in the object. In a vector object, colors are like clothes over the top of a skeleton. They’re defined as solid objects, and can be moved around in full, or grouped together with other objects.It can be as simple like this..




Programs or Software
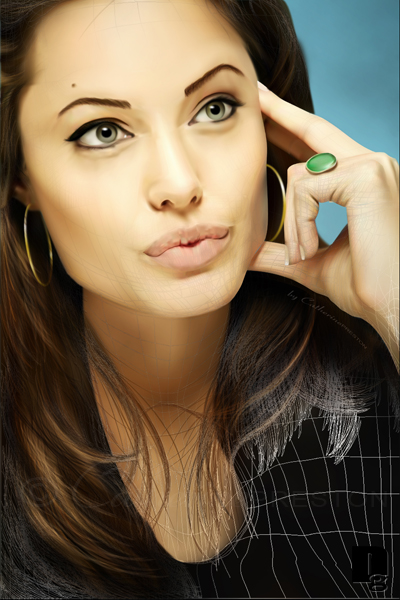
Vector Graphics is most commonly done in programs such as Illustrator, Freehand, Corel Draw, Flash, Inkscape, Fireworks, or other “vector” illustration programs. Vectors in these programs (at the hands of skilled artists and draftsmen) can achieve a nearly photo-like quality or be beautifully abstract.Resolution
Vector images are defined by math, not pixels. They can be scaled up or down without any loss of quality. When an illustration (drawing) program sizes a vector image up or down, it simply multiplies the mathematical description of the object by a scaling factor. For example a 1″ square object would need to be multiplied by a factor of 2 in order to double in size. The math is simply recalculated to produce an object twice the size of the original. Because vector images scale up or down without the loss of image quality, they can be output at any resolution that a printer is capable of producing.DWH Logo when zoomed in a Vector Program. The image is still whole and without the loss of quality.

Color
Since vector images are composed of objects not pixels, you can change the color of individual objects without worrying about individual pixels. Coloring vector objects is similar to coloring with crayons in a coloring book. A drawing program will enable a user to click inside an object and define its color. A drawing program will also enable a user to define the color and width of lines. Coloring vector images is much easier than coloring bitmaps.File Size
Vector images do not need to keep track of each individual pixel in an image, only mathematical descriptions. For this reason vector files are very small in file size. Vector files are composed of long mathematical descriptions dictating every aspect of the graphic. A 2-inch by 4-inch vector based logo will be the same files size as a 2-foot by 4-foot logo. The file size is the same because the only difference in file is one number defining the size of the file. A raster image file would need to keep track of a whole bunch of additional pixels as the file increases in size. Most vector-based logos are going to be under 100k (.10 megabytes). For this reason, vector files are ideally suited for transfer over the Internet.File Formats
Common vector formats include EPS (Encapsulated PostScript), WMF (Windows Metafile), AI (Adobe Illustrator), CDR (CorelDraw), DXF (AutoCAD), SVG (Scalable Vector Graphics) and PLT (Hewlett Packard Graphics Language Plot File)What is Raster?
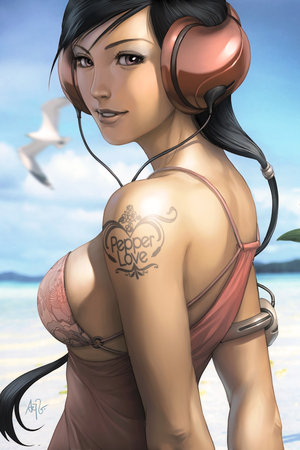
A raster image is a collection of dots called pixels. Each pixel is a tiny square with assigned color value. They are created using a grid of pixels to define the image. When you attempt to increase the size of an image created in a raster based program, the pixels defining the image can be increased in either number or size. Increasing the number of pixels or making the pixels bigger in an image results in the original data being spread over a larger area. Spreading the pixels over a larger area causes the image to begin to lose detail and clarity. When an image is scanned, the image is converted to a collection of pixels called a raster image. Scanned graphics and web graphics are the most common forms of raster images.It can be a beautiful photograph..




Programs or Software
Raster-based image editors, such as Photoshop, GIMP and other raster programs, revolve around editing pixels. When an image is rendered in a raster-based image editor, the image is composed of millions of pixels. At its core, a raster image editor works by manipulating each individual pixel. Most pixel-based image editors work using RGB color model, but some also allow the use of other color models such as CMYK color model.Resolution
Raster graphics are resolution dependent. They cannot scale to an arbitrary resolution without loss of apparent quality. The resolution of a raster image or scanned image is expressed in terms of the dots per inch or dpi. A printer or scanner’s resolution is also measured in dots per inch. Typical desktop laser printers print at 300 - 600 dpi. Image setters are capable of printing over 2,500 dpi. Printers with higher dpi ratings are capable of producing smoother and cleaner output. The output quality of a printing device is dependent upon the resolution (dpi) of a bitmap or scan. A 300 dpi raster image will output at the same quality on a 300 dpi laser printer as on a 2,500 dpi image setter.Take a 300 dpi bitmap and increase the size in a graphics program, and presto - you have created a bad case of the “jaggies”. The only thing that happened is that the tiny pixel squares got bigger and created jaggy edges on your image. Decrease the size of your image and the squares get smaller. The image retains its original edge definition without producing “jaggies”. In other words, raster images do not scale up very well. The quality of an imprint produced from a raster image is dependant upon the resolution (dpi) of the raster image, the capabilities of the printing technology and whether or not the image has been scaled up.
DWH Logo when zoomed in a Raster Program. The image is getting pixelated and jaggy edges are showing.

Color
With any scanned color image, a large number of colors will be required to render a raster image reproduction of the original source artwork accurately. If scanned at 24-bin color depth (16 million colors), most human eyes could not tell the difference between the original image and the scanned raster image. Now if you scan the same image using the palette of 256 colors, it would be impossible to accurately reproduce the original colors because you have a smaller color palette to choose from. To get around this, scanners use a process called dithering to approximate colors that don’t occur in the current color palette.Dithering produces a distinct dotted pattern that approximates the original color in the image. Dithering will deteriorate the quality of the scanned raster image. Now take all this complexity of colors and try to change colors, and you can see the biggest disadvantage of editing and manipulating raster images. In order to change colors in a raster image you must be able to isolate a specific color or range of colors and tell your software to change the color. This can be quite a challenge for even experienced Corel PhotoPAINT or Adobe PhotoShop users.
File Size
In order to accurately reproduce a raster image file, your graphics software must keep track of a large amount of information, including the exact location and color of each pixel in the collection of pixels. This results in huge file sizes for raster graphics. Higher resolutions (dpi) and greater color depths, produce bigger file sizes. A typical 2″ by 3″ 150 dpi black and white raster image logo will be less than 70k (.07 megabytes) in file size. The same file saved as a 300 dpi 24-bit (millions of colors) raster image logo might be 100 times larger (over 7 megabytes). When creating and scanning raster images, file size becomes a real issue, as big files tend to make your computer processor and hard drive work overtime. Transferring big files (over 1 megabyte) over the Internet requires a high speed Internet connection on both ends for timely uploads and downloads.File Formats
Common raster image formats include BMP (Windows Bitmap), PCX (Paintbrush), TIFF (Tag Interleave Format), JPEG (Joint Photographics Expert Group), GIF (Graphics Interchange Format) , PNG (Portable Network Graphic), PSD (Adobe PhotoShop) and CPT (Corel PhotoPAINT).Judgment: Vectors
The Pros
- Saved file sizes are smaller.
- Conversion from vector to raster is easy.
- Resolution independent.
The Cons:
- Vector files do not support photographic imagery well and often can be problematic for cross-platform exchange.
Judgment: Raster
The Pros
- Raster files handle the subtleties of photographs very well as a general rule.
- Raster can handle other effects very well and much easier.
The Cons:
- Resolution Dependent.
- Raster files can be very large if there is a large amount of detail and pixels in an image.
- Raster conversion to vector is much more difficult.
When to use Vector?
When you are developing something for scale or sending to a printing company that demands it.Usually this boils down to business identity print work, logos, promotional posters, and major illustration artwork.
When you want clean-cut and clearly defined shapes - vector is the only way to go.
When to use Raster?
We use raster in photographs and images done in a raster program.We use it when we put an effect on image, or editing and manipulating them.
It’s when we’re adding a defined texture and accent on our created designs.
If you want textures, fills and other effects, you use raster.

No comments:
Post a Comment